目次
概要
Javascript の数式レンダリングライブラリ Katex を React で使用する方法を紹介します。
手順
1. react-katex をインストールする
Katex を React コンポーネントから利用できるようにした react-katex をインストールします。
npm install react-katex @types/react-katex2. 数式を表示するコンポーネントを記載する
インライン数式用とディスプレイ数式用のコンポーネントが存在します。
数式はコンポーネントの値、または math プロパティに記載します。
math プロパティに記載する場合は、\ 記号は \\sin といったようにエスケープする必要があることに注意してください。
- インライン数式:
<InlineMath math={数式} />または<InlineMath>数式</InlineMath> - ディスプレイ数式:
<BlockMath math={数式} />または<BlockMath>数式</BlockMath>
import { useState } from "react";
import "katex/dist/katex.min.css";
import { InlineMath, BlockMath } from "react-katex";
import "./App.css";
function App() {
const defaultInlineFomula = "d = \\sqrt{a^2 + b^2}";
const [inlineFomula, setInlineFomula] = useState(defaultInlineFomula);
const defaultblockFomula = `\\begin{pmatrix}
a & b \\\\
c & d
\\end{pmatrix}`;
const [blockFomula, setBlockFomula] = useState(defaultblockFomula);
return (
<>
<div className="container">
{/* インライン数式 */}
<span>インライン数式 入力欄</span>
<input
type="text"
value={inlineFomula}
onChange={(event) => setInlineFomula(event.target.value as string)}
className="inline-math-input"
></input>
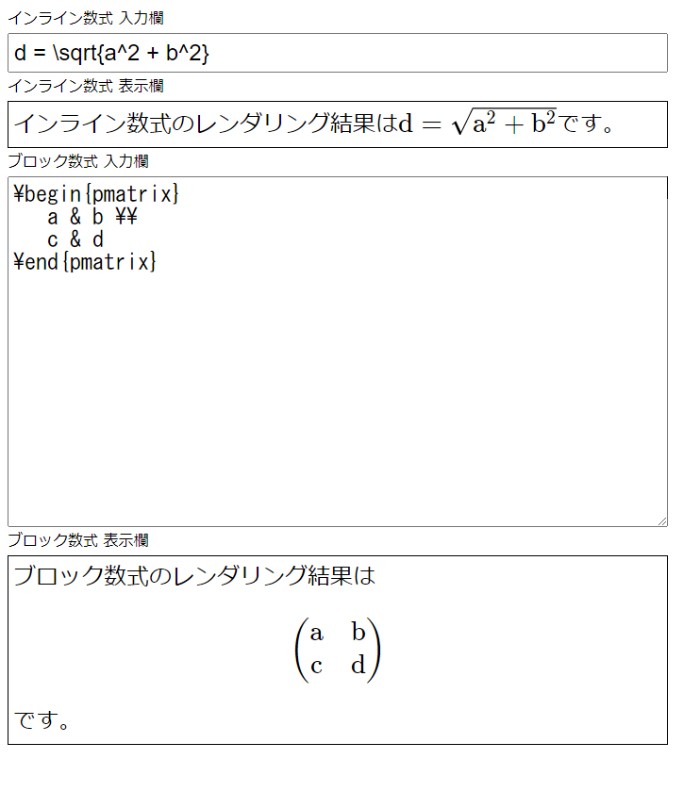
<span>インライン数式 表示欄</span>
<div className="inline-math-display">
<span>
インライン数式のレンダリング結果は
<InlineMath math={inlineFomula} />
です。
</span>
</div>
{/* ブロック数式 */}
<span>ブロック数式 入力欄</span>
<textarea
value={blockFomula}
onChange={(event) => setBlockFomula(event.target.value as string)}
className="block-math-input"
rows={15}
></textarea>
<span>ブロック数式 表示欄</span>
<div className="block-math-display">
<span>
ブロック数式のレンダリング結果は
<BlockMath math={blockFomula} />
です。
</span>
</div>
</div>
</>
);
}
export default App;


コメント