目次
概要
WordPress で Javascript の数式レンダリングライブラリ Katex を使用して、Latex で記述された数式を表示する方法について解説します。
手順
Katex を使用するには、以下の 3 つのファイルをページ上で読み込めるようにする必要があります。
- katex.min.css: Katex のスタイル
- katex.min.js: Katex 本体
- auto-render.min.js: HTML 中の数式を自動でレンダリングする拡張
ライブラリファイルのホスティングに CND を使用する方法を紹介します。
1. ライブラリをロードする記述を追加する
<WordPress があるディレクトリ>/wp-content/themes/<使用中のテーマのディレクトリ>/functions.php を開き、以下を追記します。
function load_katex()
{
wp_enqueue_style('katex-style', '//cdn.jsdelivr.net/npm/katex@0.16.11/dist/katex.min.css');
wp_enqueue_script('katex-script', '//cdn.jsdelivr.net/npm/katex@0.16.11/dist/katex.min.js', null, array('strategy' => 'defer'));
wp_enqueue_script('katex-auto-render', '//cdn.jsdelivr.net/npm/katex@0.16.11/dist/contrib/auto-render.min.js', null, array('strategy' => 'defer'));
}
add_action('wp_enqueue_scripts', 'load_katex');2. HTML 中の数式を自動でレンダリングする設定を追加する
HTML が読み込まれた場合に発生するイベント DOMContentLoaded 時にレンダリングを実行するコードを追加します。
追加方法は使用しているテーマによって異なります。テーマによっては、テーマエディタ内で設定できます。
具体的な方法は「使用しているテーマ名 script タグ挿入」で検索してください。
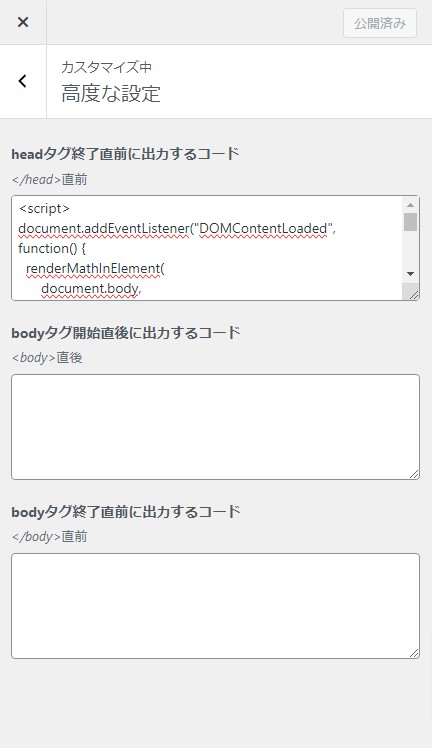
例: SWELL の場合、テーマエディタの「高度な設定」に head タグ内に挿入するコードを追記できる欄があります。

<script>
document.addEventListener("DOMContentLoaded", function() {
renderMathInElement(
document.body,
{
delimiters: [
{left: "$$", right: "$$", display: true},
{left: "\\[", right: "\\]", display: true},
{left: "$", right: "$", display: false},
{left: "\\(", right: "\\)", display: false}
]
});
});
</script>数式の記述方法
ディスプレイ(ブロック)数式とインライン数式があります。
インライン数式は文章中に埋め込んで表示でき、$数式$ または \(数式\) で記述します。
一方、ディスプレイ数式は、その数式は独立した行として表示でき、複雑な数式や重要な数式を見やすくするために使用されます。
ディスプレイ数式は、$$数式$$ または \[数式\] で記述します。
インライン数式 $\sqrt{x + y}$ です
ブロック数式
$$
x + y
$$
インライン数式 \(\sqrt{x + y}\) です
ブロック数式
\[
x + y
\]

コメント