目次
概要
フロントエンドに Vue.js を使った Electron アプリを作成する方法について紹介します。
手順
vue-cli のプラグイン vue-cli-plugin-electron-builder を使ってプロジェクトのテンプレートを作成します。
前提
Node.js がインストールされていて、コンソールより npm コマンドが使えるものとします。
1. Vue CLI がインストールされていない場合はインストールします。
npm install -g @vue/cli2. プロジェクトのテンプレートを作成します。
vue create sample使用する Vue.js のバージョンを聞かれるので選択します。
? Please pick a preset: (Use arrow keys)
> Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features3. vue-cli-plugin-electron-builder を追加する。
作成されたプロジェクトフォルダに移動し、vue-cli-plugin-electron-builder を追加します。
cd sample
vue add electron-builder使用する Electron のバージョンを聞かれるので選択します。
? Choose Electron Version (Use arrow keys)
^7.0.0
^8.0.0
> ^9.0.0完了すると、Electron 用に必要なモジュールやファイルがプロジェクトに追加されます。
4. ビルドする
ビルドを行います。
npm run electron:build完了すると、sample/dist_electron 以下にインストーラー sample Setup 0.1.0.exe が生成されます。
5. 起動する
dist_electron に生成物が出力されます。
sample Setup 0.1.0.exe: インストーラーwin-unpacked: パッケージ化前の状態の各ファイル
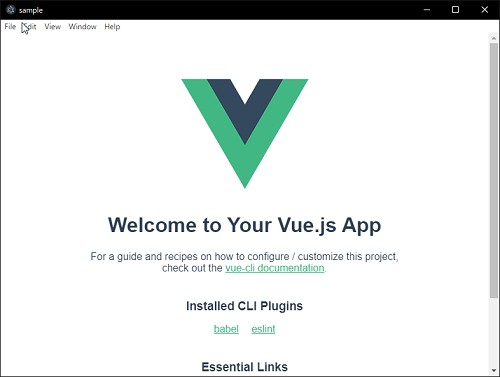
win-unpacked/sample.exe を起動すると、次の画面が表示されます。

サーバーを起動する
開発中にサーバーを立ち上げて確認したい場合は以下のコマンドでできます。
npm run electron:serve
カスタマイズ
詳しい説明は Vue CLI Plugin Electron Builder を参照してください。
ディレクトリ構成
├── dist_electron/
│ ├── bundled/.. # webpack が出力するコンパイルしたファイル
│ ├── [target platform]-unpacked/.. # ビルドしたアプリのバイナリ
│ ├── [application name] setup [version].[target binary (exe|dmg|rpm...)] # ビルドしたアプリのインストーラー
│ ├── index.js # electron:serve 時に使用するコンパイルしたバックエンド側のファイル
│ └── ...
├── public/ # __static または process.env.BASE_URL で使用できるアセットファイル
├── src/
│ ├── background.[js|ts] # electron のエントリファイル
│ ├── [main|index].[js|ts] # フロントエンドのエントリファイル
│ └── ...
├── package.json # 管理されているパッケージ
├── ...ビルドの設定
プロジェクトディレクトリに vue.config.js を作成し、そこにビルド設定を基準します。
詳細は Configuration | Vue CLI Plugin Electron Builder 及び Common Configuration – electron-builder を参照してください。
module.exports = {
pluginOptions: {
electronBuilder: {
builderOptions: {
productName: "sample",
appId: "com.electron.sample",
copyright: "Copyright © year pystyle",
win: {
target: [
{
target: 'zip',
arch: ['x64']
}
]
}
}
}
}
}- appID: アプリの識別 ID。(例:
com.electron.sample) - productName: アプリの名前。特殊文字や空白は使用不可。(例:
sample) - copyright: コピーライト表記 (例:
Copyright © year pystyle) - win: Windows アプリのビルド設定
- target/target: 出力方式。
msiの場合はインストーラー、zipの場合はポータブルアプリになります。 - target/arch: アーキテクチャ。
x64の場合は 64bit アプリになります。
- target/target: 出力方式。










コメント